次のコードを実行した場合、コンソールに出力されるものはどれか。
var cat = [ [ "tama" , "2" ] ,[ "maro" , "7" ] , [ "mike" , "5" ], [ "mame" , "10" ] ] ;
console.log ( cat [ 2 ] [ 0 ] ) ;
正解!おめでとう!
解説
配列は、値と値を入れる箱のようなもの。1つの変数には1つの値しか入らないけれど、1つの配列に複数の値を入れることができるよ。
配列は、箱の並べ方によって下のような呼び方があるよ。

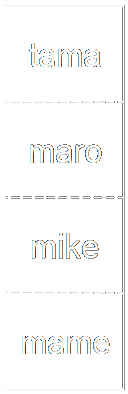
1次元配列
1次元配列は、箱を縦1列に並べて、その中に値を入れているイメージ。
例えば右のように、縦に猫の名前を入れているよ。
例の配列をコードで表すと、下のようになるよ。
var cat = [ "tama" , "maro" , "mike" , "mame" ] ;
catという変数を作って、縦1列の箱を[ ]で用意し、tama、maro、mike、mameの値を格納している。

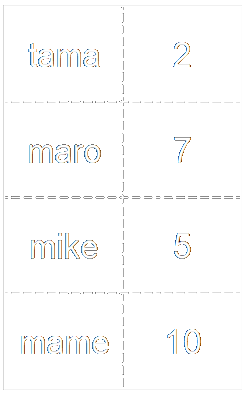
2次元配列
2次元配列は、箱を縦と横に並べて、その中に値を入れているイメージ。
例えば右のように、縦に猫の名前、横に猫の年齢を入れているよ。
例の配列をコードで表すと、下のようになるよ。
var cat = [ ["tama" , "2"] ,["maro" , "7"] , ["mike" , "5"] , ["mame" , "10"] ] ;
catという変数を作って、縦横の箱を2つの[ ]で用意し、tama、maro、mike、mame、2、7、5、10の値を格納している。

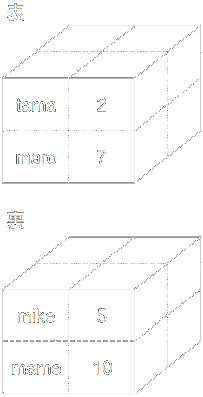
3次元配列
3次元配列は、箱を縦、横、奥に並べて、その中に値を入れているイメージ。
例えば右のように、手前に猫の名前と年齢を、奥にも猫の名前と年齢を2つずつ入れているよ。
例の配列をコードで表すと、下のようになるよ。
var cat = [ [ [ "tama" , "2" ] , ["maro" , "7" ] ] , [ [ "mike" , "5" ] , [ "mame" , "10" ] ] ] ;
catという変数を作って、縦、横、奥の箱を3つの[ ]で用意し、tama、maro、mike、mame、2、7、5、10の値を格納している。
3次元配列が最大ではなく、4次元配列、5次元配列、n次元配列とさらに高い次数の配列もあるよ。
特に、2次元配列~n次元配列の配列を多次元配列という。
また、配列について大事な概念に、箱の位置を示す添え字というものがある。
添え字で箱を指定すると、その箱の中にある値を返してくれるよ。
添え字を使用したサンプルコードはこちら。
var cat = [ "tama" , "maro" , "mike" , "mame" ] ;
console.log ( cat [ 0 ] ) ;
console.log ( cat [ 1 ] ) ;
console.log ( cat [ 2 ] ) ;
console.log ( cat [ 3 ] ) ;
1次元配列の例で挙げたものと同じ。
consoleオブジェクトのlogメソッドで、添え字で指定した位置の箱に入っている値をコンソールに出力しているよ。
添え字は0から始まる。
F12キーを押して、コンソールでサンプルコードを実行すると、tama、maro、mike、mameが返ってくるよ。
var cat = [ ["tama" , "2"] ,["maro" , "7"] , ["mike" , "5"] , ["mame" , "10"] ] ;
console.log ( cat [ 0 ] [ 0 ] ) ;
console.log ( cat [ 0 ] [ 1 ] ) ;
console.log ( cat [ 1 ] [ 0 ] ) ;
console.log ( cat [ 1 ] [ 1 ] ) ;
console.log ( cat [ 2 ] [ 0 ] ) ;
console.log ( cat [ 2 ] [ 1 ] ) ;
console.log ( cat [ 3 ] [ 0 ] ) ;
console.log ( cat [ 3 ] [ 1 ] ) ;
2次元配列の例で挙げたものと同じ。
F12キーを押して、コンソールでサンプルコードを実行すると、tama、2、maro、7、mike、5、mame、10が返ってくるよ。
var cat = [ [ [ "tama" , "2" ] , ["maro" , "7" ] ] , [ [ "mike" , "5" ] , [ "mame" , "10" ] ] ] ;
console.log ( cat [ 0 ] [ 0 ] [ 0 ] ) ;
console.log ( cat [ 0 ] [ 0 ] [ 1 ] ) ;
console.log ( cat [ 0 ] [ 1 ] [ 0 ] ) ;
console.log ( cat [ 0 ] [ 1 ] [ 1 ] ) ;
console.log ( cat [ 1 ] [ 0 ] [ 0 ] ) ;
console.log ( cat [ 1 ] [ 0 ] [ 1 ] ) ;
console.log ( cat [ 1 ] [ 1 ] [ 0 ] ) ;
console.log ( cat [ 1 ] [ 1 ] [ 1 ] ) ;
3次元配列の例で挙げたものと同じ。
F12キーを押して、コンソールでサンプルコードを実行すると、tama、2、maro、7、mike、5、mame、10が返ってくるよ。
問のコードは2次元配列で、 [ 2 ] [ 0 ] を添え字で指定しているから、返ってくる値はmikeが正解。
おしい…もう一度…!

Comment