script要素に何を追加すると、パース処理を中断することなくJavaScliptを読み込み、パース処理完了後にJavaScliptが実行されるか。
正解!おめでとう!
解説
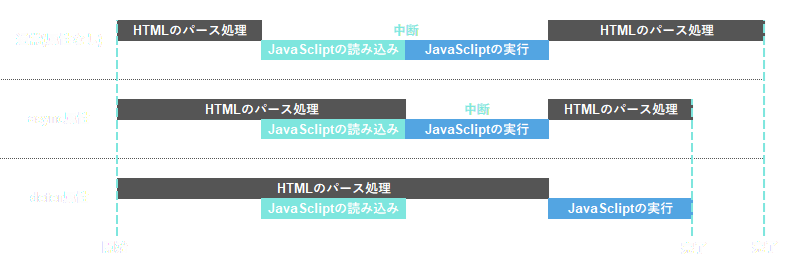
パース処理は、HTMLを読み込む処理のこと。
通常、パース処理を中断してJavaScliptを読み込み、JavaScliptの読み込み完了後にパース処理を再開する。
そのため、パース処理を中断した分、Webページ全体の読み込みに時間が掛かってしまうという問題があったよ。
その問題を解決するものに、async属性とdefer属性がある。
async属性は、パース処理を中断することなくJavaScliptを読み込み、JavaScliptの実行後にパース処理を再開する。
defer属性は、パース処理を中断することなくJavaScliptを読み込み、パース処理完了後にJavaScliptを実行する。
async属性、defer属性のどちらも、Webページ全体の読み込み速度向上が見込めるよ。

async属性とbefer属性は、script要素の中に埋め込む方法で使えるよ。
<script src = "test.js" async></script>
<script src = "test.js" defer></script>
そのため、defer属性が正解。
loading属性、crossorigin属性、async属性はそれぞれ異なる役割を持つ属性なので不正解。
おしい…もう一度…!

Comment